通過 JavaScript,咱們能夠定義並創建自己的物件,創建新物件有兩種不同的方法:
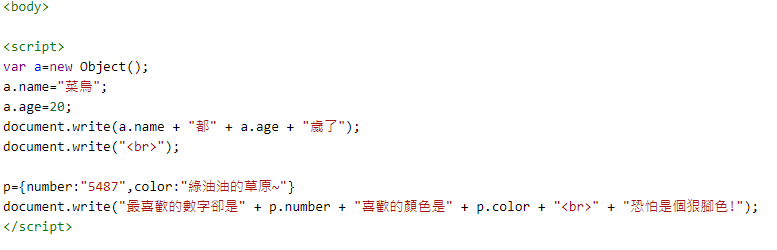
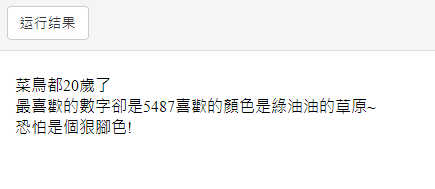
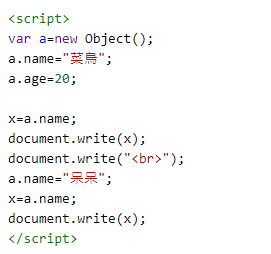
1.使用 Object 定義並創建物件。
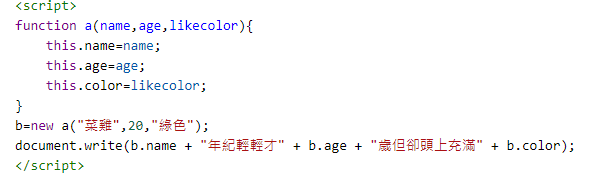
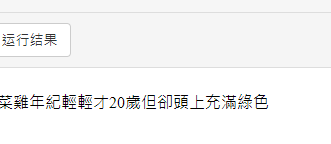
2.使用函數來定義物件,然後創建新的物件。
在 JavaScript 中,幾乎所有的物件都是 Object 的類型,它們都會從 Object.prototype 繼承屬性和方法,Object 構造函數,會根據給定的參數創建物件,具體有以下情況:
1.如果給定值是 null 或 undefined,會創建並返回一個空物件。
2.如果傳進去的是一個基本類型的值,會構造其包裝類型的物件。
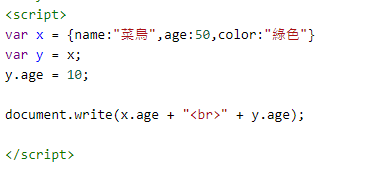
3.如果傳進去的是參考類型的值,仍然會返回這個值,經他們複製的變數保有和原物件相同的引用位址。
4.以非構造函數形式被調用時,Object會等同於 new Object()。
是不是覺得很難懂(我覺得超難懂的拉!!!),下面我舉幾個例子應該會對各位有點幫助(應該吧?),先看看語法格式:
new Object([value]),其中value 可以是任何值,咱們也可以使用另一種方式來創建物件,語法格式如下:
{name1:value1,name2:value2,......nameN:vlaueN},其實就是大括弧裡面創建一對又一對 name:value ,然後每一對 name:value 之間以逗號(,)隔開,簡單來說JavaScript 物件就是一個 name:value 集合。

至於用函數來構造物件,我突然想不到該怎麼描述,還是直接舉例吧~:

P.S.在JavaScript中,this通常指向的是我們正在執行的函數本身,或者是指向該函數所屬的物件(運行時)。
如何把屬性添加到 JavaScript 物件呢?我們可以通過為物件賦值,向已有物件添加新屬性:

可以添加屬性的話,當人也可以把方法添加到 JavaScript 物件上囉,接下來是在函數內部定義物件的方法:

最後稍微提一下JavaScript 的對象是可變的,物件也是可變的,它們是通過引用來傳遞的,例如:

以上就是今天的筆記,怎麼覺得打了好長....
